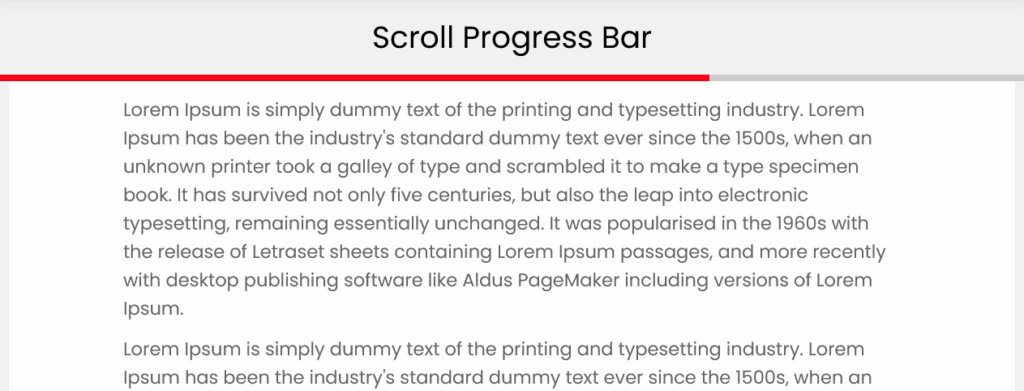
La barra di avanzamento dello scorrimento è un indicatore che mostra la posizione in cui si trova l’utente sulla pagina. L’indicatore di scorrimento nella parte superiore della pagina mostra quanto viene fatta scorrere la pagina. In termini di interfaccia utente, la barra di avanzamento dello scorrimento della pagina è molto utile per visualizzare la percentuale di scorrimento in una visualizzazione grafica. Quando l’utente scorre verso il basso, la barra si riempie del colore di sfondo per indicare la percentuale di scorrimento della pagina in corso. Al momento di scorrere la pagina verso l’alto, l’effetto inverso viene mostrato sulla barra di avanzamento.
Puoi aggiungere una barra di avanzamento dello scorrimento sulla pagina web con CSS e JavaScript. Per rendere attraente la barra di avanzamento, utilizza un colore di sfondo che corrisponda all’interfaccia utente della pagina web. In questo snippet di codice di esempio creeremo una barra di avanzamento dello scorrimento della pagina utilizzando HTML, CSS e JavaScrip.
<div class="header">
<h2>Scroll Progress Bar</h2>
<div class="progress-container">
<div class="progress-bar" id="proBar"></div>
</div>
</div>
<div class="body-content">
<h3>Scroll Down to See the Progress Bar Effect</h3>
<p>This progress bar is an indicator to show how far the page is scrolled.</p>
<p>The progress bar effect will reverse on the <b>scroll back</b>.</p>
<p>This Scroll Progress Bar is <b>responsive</b>! It can work on different screen sizes.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
// When the user scrolls the page, execute pageScroll function
window.onscroll = function() {
pageScroll();
};
function pageScroll() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("proBar").style.width = scrolled + "%";
}
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 28px;
margin: 0;
}
.header {
position: fixed;
top: 0;
z-index: 1;
width: 100%;
background-color: #f1f1f1;
}
.header h2 {
text-align: center;
}
.progress-container {
width: 100%;
height: 8px;
background: #ccc;
}
.progress-bar {
height: 8px;
background: #F5011A;
width: 0%;
}
.body-content {
padding: 100px 0;
margin: 50px auto 0 auto;
width: 80%;
}