Cos’è HTML?
HTML (HyperText Markup Language) è il linguaggio standard per la creazione di pagine web. Ogni pagina web è costruita con elementi HTML che definiscono il contenuto e la struttura.
HTML è stato sviluppato per fornire un framework strutturato che consente ai browser di interpretare e visualizzare correttamente il contenuto. Gli elementi HTML sono racchiusi tra tag, che possono essere aperti e chiusi per racchiudere contenuti specifici.
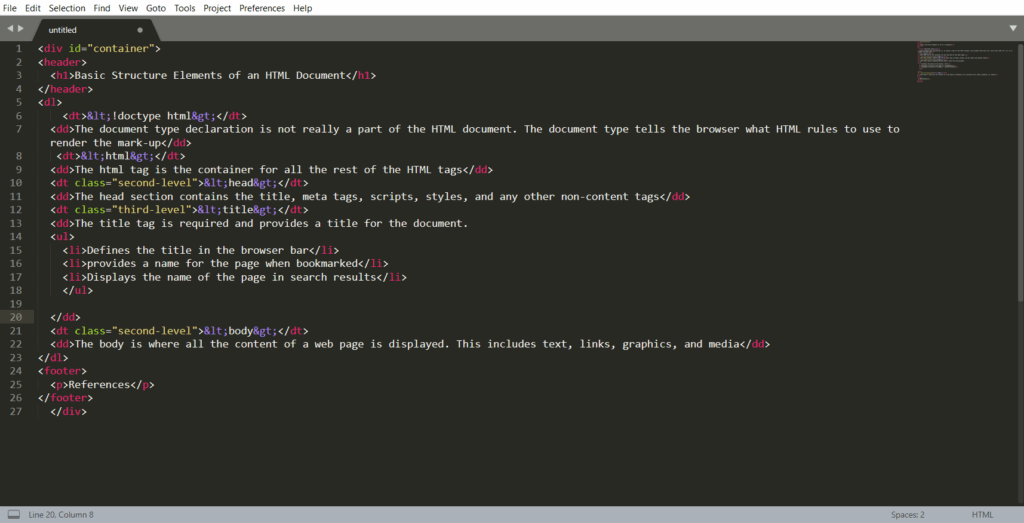
Struttura di Base di un Documento HTML
Ecco un esempio di una pagina HTML base
<!DOCTYPE html> <html lang="it"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Pagina di Esempio</title> </head> <body> <h1>Benvenuto nel mondo di HTML!</h1> <p>Questa è una semplice pagina HTML.</p> </body> </html>
Descrizione degli Elementi
<!DOCTYPE html>: Specifica la versione di HTML utilizzata (HTML5 in questo caso).<html>: Racchiude tutto il contenuto della pagina.<head>: Contiene metadati come il titolo della pagina e charset.<title>: Definisce il titolo visualizzato nella scheda del browser.<meta>: Contiene informazioni come la codifica dei caratteri e la viewport.<body>: Contiene il contenuto visibile della pagina.

Migliori pratiche per HTML
- Usare tag semantici (
<header>,<main>,<footer>) per migliorare la leggibilità del codice e l’accessibilità. - Scrivere codice pulito e indentato per facilitare la manutenzione.
- Includere attributi
altnelle immagini per migliorare l’accessibilità ai lettori di schermo. - Evitare di annidare troppi elementi, per mantenere il codice leggibile.
- Utilizzare
meta descriptionetitleadeguati per migliorare l’ottimizzazione SEO.