jwt authentication wordpress
Estende l'API REST WP utilizzando l'autenticazione dei token Web JSON come metodo di autenticazione. I token Web JSON sono un metodo RFC 7519 aperto e standard del settore per rappresentare in modo sicuro le rivendicazioni tra due parti. Supporto e richieste per favore in Github: https://github.com/Tmeister/wp-api-jwt-auth REQUISITI API REST WP V2 Questo plugin è stato concepito per estendere le funzionalità del plugin WP REST...
Disabilita il plugin e l’editor dei file dei temi
Se vuoi disabilitare il plugin o l'editor di file del tema per impedire agli utenti troppo zelanti di modificare file sensibili e potenzialmente mandare in crash il sito. Disabilitarli fornisce anche un ulteriore livello di sicurezza se un hacker riesce ad accedere a un account utente con privilegi adeguati. define( 'DISALLOW_FILE_EDIT', true );
Comprendere i prezzi di WooCommerce in base al ruolo dell’utente
Per impostazione predefinita, WordPress ha 6 ruoli predefiniti e WooCommerce ha 2 ruoli aggiuntivi. Pertanto, non appena attivi il tuo sito con WooCommerce hai queste opzioni: Super amministratore: per le installazioni di rete, può gestire tutti i siti Amministratore: può gestire tutto in un sito Editor: possono gestire tutte le sezioni di contenuto di un sito (post, media, pagine, commenti) Autore: può gestire...
PHP – virgolette singole e doppie
Sembra banale, ma per i neofiti del php spieghiamo la differenza tra virgolette singole e virgolette doppie. Con echo() e print(), o quando assegnamo dei valori alle stringhe, possiamo utilizzare tranquillamente entrambe. Ma c’è una differenza fondamentale tra i due tipi di virgolette e, sul quando si dovrebbe usare l’una piuttosto che l’altra. In PHP, i valori racchiusi tra apici singoli (')...
Come utilizzare la funzione wp_nav_menu() in WordPress
L’uso dei menu semplifica il processo di navigazione attraverso un sito web. Con la funzione wp_nav_menu() in WordPress, puoi costruire e gestire rapidamente e facilmente i menu sul tuo sito web. Con l'aiuto di questa funzione integrata, sarai in grado di creare e mostrare menu dinamici che possono essere modificati per adattarsi alle tue preferenze indipendentemente dal tema che...
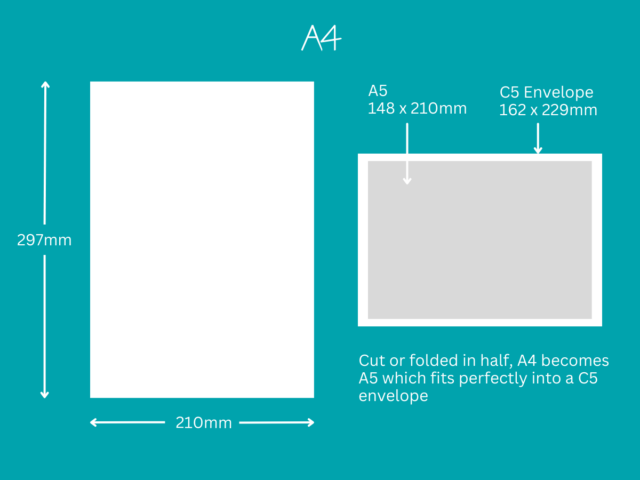
Template html per stampa in A4
Mini tutorial per avere margini di stampa con formato A4, per avere i margini perfetti di stampa basta come vedete dichiarare i margini con if media print: body { width: 100%; height: 100%; margin: 0; ...
PHPMailer per php 5.x
Per necessita ho trovato il framework phpmailer per evoluzine inferiore al php attuale, potete usare questo PHPMailer 5.2.8 si tratta della versione 5.2.8, quello che vedete qui sotto e' un esempio di come far partire email dal tuo sito in smtp con un php 5.x <?php require 'PHPMailerAutoload.php'; $mail = new PHPMailer; //$mail->SMTPDebug = 3; ...
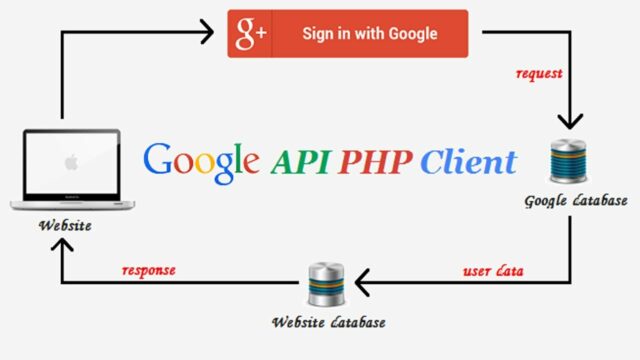
Crea una pagina di accesso a Google in PHP
In questo articolo spiegherò come integrare l'accesso di Google nel tuo sito web PHP. Utilizzeremo l'API Google OAuth, che è un modo semplice e potente per aggiungere l'accesso Google al tuo sito. Come utente web, probabilmente hai sperimentato il fastidio di gestire account diversi per siti diversi, in particolare quando disponi di più password per servizi diversi e un sito...
URL di condivisione social per un pratico riferimento: Facebook, WhatsApp, Twitter, Buffer, Reddit, LinkedIn e molto altro
Ecco un pratico elenco di tutti i pulsanti di condivisione social: Uno che potrebbe essere pratico e quello del condividi WhatsApp: Link di condivisione su WhatsApp dal sito mobile e dal sito Desktop. Generatore di pulsanti di condivisione di WhatsApp utilizzando la nuova documentazione API ufficiale di api.whatsapp.com. URL di condivisione social di WhatsApp: https://api.whatsapp.com/send?text= Altri link social share: Facebook: Facebook social share URL: https://www.facebook.com/sharer.php?u= Twitter: Twitter social...
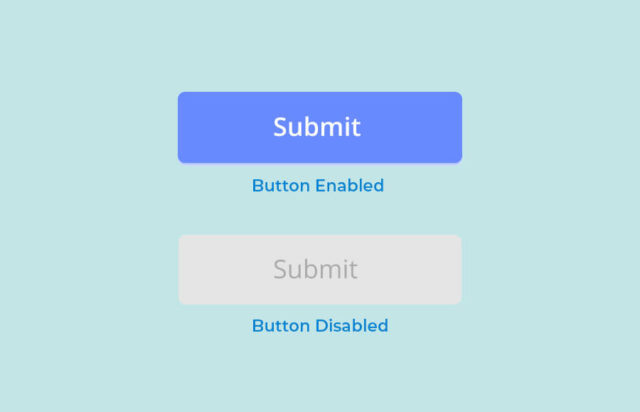
Disabilitare il bottone di submit con Javascript
Implementare una simile funzionalità con Javascript è piuttosto semplice. La funzionalità che disabiliterà il pulsante di invio dopo il primo submit del form si aggiunga il seguente script: var inviato = false; window.onload = function() { document.getElementById("mio-modulo").onsubmit = function() { document.getElementById("mio-bottone").disabled = true; return true; } }