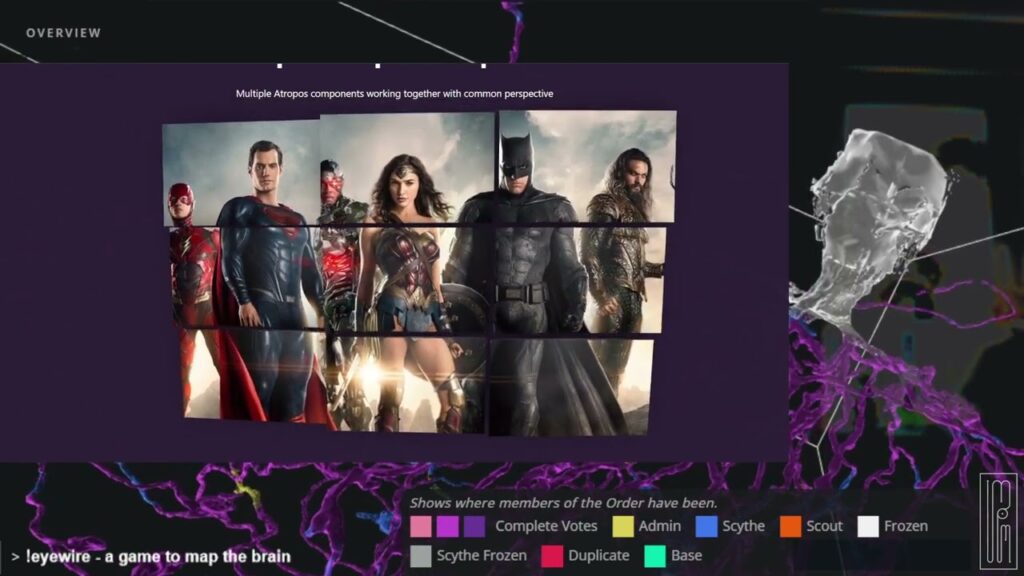
Atropos.js è una libreria JavaScript leggera, gratuita e open-source che consente di creare effetti di parallasse 3D interattivi e touch-friendly al passaggio del mouse. È compatibile con JavaScript, React e come Web Component, facilitando l’integrazione in vari framework come Angular, Vue, Svelte e Solid. AtroposJS

Caratteristiche principali di Atropos.js:
- Compatibilità touch-friendly: Utilizza eventi pointer, garantendo un funzionamento ottimale sia su dispositivi con mouse che su touchscreen.
- Leggerezza: Il file minificato e compresso di Atropos è di soli 2 KB, assicurando tempi di caricamento rapidi.
- Nessuna dipendenza: Non richiede l’inclusione di script di terze parti, semplificando l’integrazione nel progetto.
- Elevata personalizzazione: Offre ampie possibilità di configurazione per adattarsi alle esigenze specifiche del progetto.
Per iniziare con Atropos.js, è possibile installarlo tramite npm:
npm install atropos
Successivamente, è necessario includere il foglio di stile di Atropos nel progetto:
<link rel="stylesheet" href="path/to/atropos.css" />
Per l’utilizzo in ambienti senza moduli ES, è possibile aggiungere la libreria Atropos tramite un tag <script>:
<script src="path/to/atropos.min.js"></script>
<script>
const myAtropos = Atropos({
el: '.my-atropos',
// altri parametri
});
</script>
Per ulteriori dettagli sulla configurazione e sull’utilizzo di Atropos.js, è possibile consultare la documentazione ufficiale.
Per vedere Atropos.js in azione e comprendere meglio come implementarlo, puoi guardare il seguente video: