Il Divi Builder è incredibile e lo adoriamo. Ma di recente ho provato a creare un’intestazione sul mio blog religioso personale e volevo essere in grado di ridimensionare le larghezze delle colonne Divi. Sapevo che non c’erano soluzioni a questo problema nel Divi Builder, quindi ho inventato il mio sistema intelligente e funziona benissimo! Questo tutorial ti aiuterà a farlo anche tu e spero che ti piaccia abbastanza da condividerlo con gli altri.
Perché abbiamo bisogno di colonne Divi ridimensionabili?
So che altri popolari page builder hanno colonne ridimensionabili, ma non ho mai pensato che fosse necessario finché non è uscito Divi 4.0 e ho iniziato a giocare con l’area dell’intestazione sul mio sito web del blog personale. Nota che le colonne dell’intestazione qui non corrispondono a nulla di predefinito in Divi. Abbastanza bello, eh? Ti mostrerò esattamente come l’ho fatto più avanti nel tutorial.
Divi è dotato di una buona selezione di opzioni di colonna
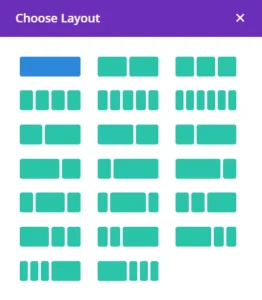
Ho impostato un esempio qui con 4 colonne impostate a 1/4 ciascuna, ma ci sono molti altri layout di colonne in Divi. Tutti funzioneranno con questo tutorial, quindi non importa quale layout di colonne stai utilizzando.

Ho impostato un esempio qui con 4 colonne impostate a 1/4 ciascuna, ma ci sono molti altri layout di colonne in Divi. Tutti funzioneranno con questo tutorial, quindi non importa quale layout di colonne stai utilizzando.



Quindi abbiamo bisogno di più opzioni… Ma che dire di tutta la codifica extra?
Non avrai bisogno di particolari frammenti di codice e classi CSS che creano confusione e confusione. Invece, ti mostrerò come farlo direttamente nel Divi Builder!
Volevo creare una soluzione che fosse facile da usare per gli altri ed evitare di confondere le query CSS e le classi personalizzate. Buone notizie… non potrebbe essere più semplice!
Sono molto felice di poter dire di avere una soluzione semplice e molto versatile.
Ecco come ridimensionare la larghezza delle colonne Divi
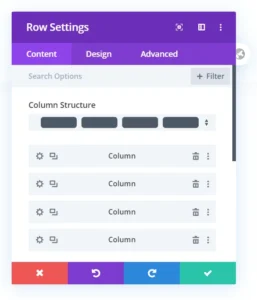
Passaggio 1. Regola le impostazioni della riga
Prima di iniziare la parte principale del tutorial, devi assicurarti che la tua riga abbia alcune impostazioni corrette.
Assicurati che la larghezza della riga e la larghezza massima della riga siano entrambe impostate al 100%;
Assicurati che la riga abbia la Larghezza margine personalizzata attivata e impostata su 1.


Passaggio 2. Scegli la migliore struttura delle colonne Divi
La cosa più importante qui è selezionare il numero corretto di colonne. Non preoccuparti ancora della larghezza di ogni colonna . Se guardi il mio esempio qui sotto, puoi vedere che ho scelto 4 colonne, tutte a 1/4 ciascuna. Quindi, di default, ognuna di queste era larga il 25%.
Passaggio 3. Fai un po’ di matematica
Poiché abbiamo impostato la larghezza di riga al 100%, ha senso che tutte le colonne all’interno di quella riga debbano essere uguali al 100%. Qualsiasi valore inferiore non sarà abbastanza largo, e qualsiasi valore superiore sbatterà su una nuova riga e apparirà orribile. Puoi usare qualsiasi larghezza percentuale desideri, ma assicurati sempre che sia esattamente uguale al 100% .
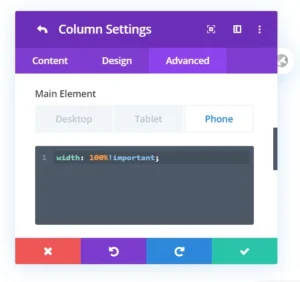
Passaggio 4. Incolla una riga di CSS
L’ultimo passaggio consiste nell’override della larghezza predefinita. Possiamo ridimensionare le larghezze delle colonne Divi usando un po’ di CSS per forzare le colonne a qualsiasi dimensione desideriamo. Basta copiare il frammento di codice CSS qui sotto e incollarlo in ogni colonna. Vai alle impostazioni di riga, quindi vai in ogni colonna alla scheda Avanzate>CSS personalizzato>Elemento principale.

Ovviamente dovrai modificare il 10% in base alle tue esigenze.
Assicuratevi di incollarlo in ogni colonna e di modificare i numeri in modo che complessivamente siano uguali al 100%.
Regolazione per tablet e telefono

Nel caso te lo fossi perso, ora puoi impostare CSS da applicare a desktop, tablet o telefono all’interno del builder. Assicurati di controllare il tuo tablet e il tuo cellulare quando ridimensioni le colonne! Se ti dimentichi di riportare le colonne al 25% ciascuna, ad esempio, avranno un aspetto pessimo. Probabilmente vorrai cambiare la larghezza di ogni colonna al 50% o al 100% sul telefono. NOTA: resta sintonizzato per un altro post sull’ordine di impilamento e la larghezza delle colonne mobili che arriverà qui sul blog molto presto!





















