
Facile, da creare e bello da vedere input text animato, andiamo all’atto pratico:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
Input Text Animation
</title>
</head>
<body>
<div class="centerBox">
<div class="input-group">
<input type="text" />
<label> Demo Code </label>
</div>
</div>
</body>
</html>
Ora curiamo il foglio di stile css:
.centerBox {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.input-group {
position: relative;
}
input {
border: solid 2px #9e9e9e;
border-radius: 1rem;
background: none;
padding: 1rem;
font-size: 1rem;
color: #020e26;
transition: 150ms cubic-bezier (0.4, 0, 0.2, 1);
}
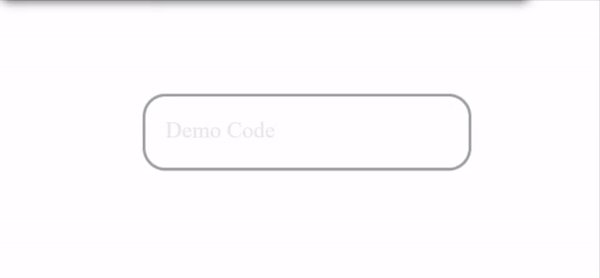
label {
position: absolute;
left: 16px;
color: #e8e8e8;
pointer-events: none;
transform: translateY(1rem);
transition: 150ms cubic-bezier (0.4, 0, 0.2, 1);
}
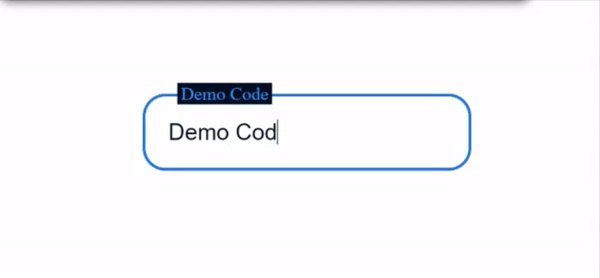
input:focus {
outline: none;
border: 2px solid #1a73e8;
}
input:focus ~ label {
transform: translateY(-50%) scale(0.8);
background-color: #020e26;
padding: 0 0.2em;
color: #2196f3;
}