JSON è un formato dati molto popolare per lo scambio di dati tra applicazioni o piattaforme con linguaggi di programmazione incrociati.
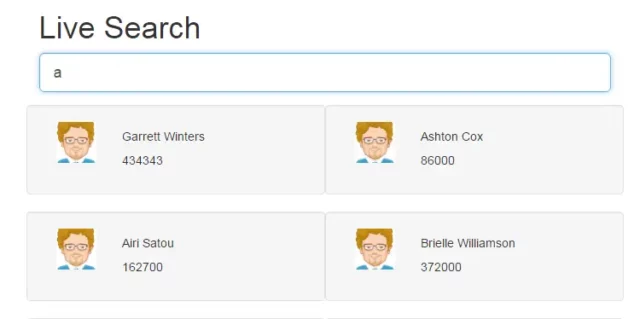
Questo tutorial aiuta a effettuare ricerche in tempo reale su oggetti dati JSON utilizzando jquery e JavaScript. Cercheremo le chiavi stringa nell’array dell’oggetto JSON e le visualizzeremo in un layout HTML, come la ricerca in tempo reale nell’elenco degli amici di Facebook.
Utilizzeremo JavaScript di base e la funzione jQuery regx() per cercare la stringa negli oggetti dell’array JSON. Puoi utilizzare questo snippet di codice ovunque e con qualsiasi applicazione di linguaggi di programmazione che supporti JavaScript.
In questo esempio, abbiamo innanzitutto creato un semplice set di dati dei dipendenti contenente nome, età e stipendio e lo abbiamo archiviato in formato JSON all’interno di una variabile.
In una pagina Web abbiamo aggiunto una casella di testo in cui un utente può inserire una query di ricerca. Quando l’utente digita nella casella di testo, viene attivato un evento jQuery per cercare i dati dal file JSON.
Abbiamo archiviato i dati JSON in una variabile nella nostra pagina e utilizzato un’espressione regolare jQuery per cercare i dati JSON in base a coppie chiave-valore. I risultati della ricerca vengono quindi visualizzati sulla pagina Web utilizzando il metodo jQuery append() per aggiungere il codice HTML a uno specifico tag HTML.
I risultati della ricerca visualizzati includono il nome, l’età e lo stipendio del dipendente.
- Puoi anche controllare altri tutorial di JSON Object, jQuery jqGrid Esempio con dati JSON utilizzando il servizio Rest
- Ricerca in tempo reale sui dati degli oggetti JSON utilizzando jQuery
- Come elaborare/iterare su oggetti JSON in JavaScript
- Usi degli oggetti dati JSON ed esempi di utilizzo di Javascript
Semplici passaggi per creare ricerche live utilizzando JSON e jQuery
Creiamo un progetto di “ricerca in tempo reale” che può essere posizionato ovunque sul tuo computer. Creare un file index.html e scrivere tutto il codice dei passaggi seguenti in questo file.
Passaggio 1: abbiamo bisogno di dati JSON di esempio per la ricerca in tempo reale. Stiamo prendendo i dati JSON di esempio di seguito e li abbiamo aggiunti nella sezione head del file index.html.
var data = [
{
"id":"1",
"employee_name":"Tiger Nixon",
"employee_salary":"320800",
"employee_age":"61",
"profile_image":"default_profile.png"
},
{
"id":"2",
"employee_name":"Garrett Winters",
"employee_salary":"434343",
"employee_age":"63",
"profile_image":"default_profile.png"
},
{
"id":"3",
"employee_name":"Ashton Cox",
"employee_salary":"86000",
"employee_age":"66",
"profile_image":"default_profile.png"
},
{
"id":"4",
"employee_name":"Cedric Kelly",
"employee_salary":"433060",
"employee_age":"22",
"profile_image":"default_profile.png"
}
];
Memorizzato sopra gli oggetti dati JSON nella variabile dati JavaScript. Cercheremo stringhe in questi dati JSON e restituiremo oggetti dati JSON filtrati come risposta.
Passaggio 2: creato un semplice layout HTML per mostrare una casella di testo di ricerca per l’input dell’utente e un contenitore div per mostrare i risultati filtrati.
<div class="container" style="padding: 50px 250px;">
<form role="form">
<div class="form-group"><input id="txt-search" class="form-control input-lg" type="input" placeholder="Type your search character">
</div>
</form>
<div id="filter-records"> </div>
</div>
[php]
Abbiamo creato un div filter-records vuoto che conterrà dati JSON filtrati in base alla stringa di ricerca.
Passaggio 3: scriviamo il codice principale nel piè di pagina del file index.html che cercherà la stringa nei dati JSON e restituirà record JSON filtrati.
[php]
$('#txt-search').keyup(function(){
var searchField = $(this).val();
if(searchField === '') {
$('#filter-records').html('');
return;
}
var regex = new RegExp(searchField, "i");
var output = '
<div class="row">';
var count = 1;
$.each(data, function(key, val){
if ((val.employee_salary.search(regex) != -1) || (val.employee_name.search(regex) != -1)) {
output += '<div class="col-md-6 well">';
output += '<div class="col-md-3"><img class="img-responsive" src="'+val.profile_image+'" alt="'+ val.employee_name +'"></div>';
output += '<div class="col-md-7">';
output += '<h5>' + val.employee_name + '</h5>';
output += '' + val.employee_salary + ''
output += '</div>';
output += '</div>';
if(count%2 == 0){
output += '</div><div class="row">'
}
count++;
}
});
output += '</div>';
$('#filter-records').html(output);
});
Di seguito sono riportati i passaggi della funzionalità di funzionamento del codice sopra descritta:
- La stringa di ricerca è in esecuzione sull’evento keyup nella casella di ricerca di input
- Ottieni il valore della stringa di ricerca dalla casella di ricerca di input utilizzando jQuery
- Crea un’espressione regolare utilizzando il metodo jQuery regex()
- Cerca la stringa sui dati JSON utilizzando regex exp. Sto cercando la stringa nelle colonne Employee_salary e Employee_name
- Elenco HTML creato da dati JSON filtrati
- Associa la visualizzazione html json filtrata con il contenitore div filter-records
Spero che ti aiuti a effettuare ricerche in tempo reale sui dati JSON utilizzando jQuery.