WordPress fornisce una funzione add_meta_box per aggiungere metabox su qualunque pagina desideriamo. Questa funzione ha la seguente sintassi:
add_meta_box( $id, $title, $callback, $screen, $context, $priority, $callback_args)
Dove:
Nome
$id ID della metabox.
$title Titolo del metabox.
$callback La funzione che riempie la casella con il contenuto desiderato. La funzione dovrebbe echeggiare il suo output.
$screen Lo schermo o gli schermi su cui mostrare la casella (come un tipo di post, un collegamento o un commento).
$contesto Il contesto all’interno dello schermo in cui dovrebbero essere visualizzate le caselle. I contesti della schermata post modifica includono normale, laterale e avanzato. Valore predefinito: avanzato.
$priority La priorità all’interno del contesto in cui dovrebbero essere visualizzate le caselle (alta, bassa). Valore predefinito: alto.
$callback_args Data deve essere impostato come proprietà $args dell’array box (che è il secondo parametro passato al callback). Valore predefinito: nullo.
Creeremo una meta box con il titolo “Hello Custom Fields” nella schermata di modifica/creazione dei post. Apri il file hello-custom-fields.php e aggiungi il seguente snippet:
/**
* Register meta boxes.
*/
function hcf_register_meta_boxes() {
add_meta_box( 'hcf-1', __( 'Hello Custom Field', 'hcf' ), 'hcf_display_callback', 'post' );
}
add_action( 'add_meta_boxes', 'hcf_register_meta_boxes' );
/**
* Meta box display callback.
*
* @param WP_Post $post Current post object.
*/
function hcf_display_callback( $post ) {
echo "Hello Custom Field";
}
Verrà visualizzato tutto ciò che viene visualizzato nella funzione hcf_display_callback.
Visualizzazione della funzione hcf_display_callback nei campi personalizzati
Risultato della funzione hcf_display_callback nei campi personalizzati
Attualmente questa funzione visualizza solo un semplice paragrafo di testo. Nella sezione successiva, mostreremo alcuni input affinché gli utenti possano inserire valori per i libri.
Aggiungi campi personalizzati in una Meta Box![]()
Per aggiungere campi personalizzati in una metabox, dobbiamo modificare la funzione di callback per gli input del modulo di output. Per abbreviare il codice creiamo un file form.php che contiene il codice del form. Ecco lo snippet:
/**
* Meta box display callback.
*
* @param WP_Post $post Current post object.
*/
function hcf_display_callback( $post ) {
include plugin_dir_path( __FILE__ ) . './form.php';
}
Contenuto del file form.php come di seguito:
<div class="hcf_box">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20scoped%3E%0A%20%20%20%20%20%20%20%20.hcf_box%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20display%3A%20grid%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20grid-template-columns%3A%20max-content%201fr%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20grid-row-gap%3A%2010px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20grid-column-gap%3A%2020px%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20.hcf_field%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20display%3A%20contents%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<p class="meta-options hcf_field">
<label for="hcf_author">Author</label>
<input id="hcf_author"
type="text"
name="hcf_author"
value="<?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_author', true ) ); ?>">
</p>
<p class="meta-options hcf_field">
<label for="hcf_published_date">Published Date</label>
<input id="hcf_published_date"
type="date"
name="hcf_published_date"
value="<?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_published_date', true ) ); ?>">
</p>
<p class="meta-options hcf_field">
<label for="hcf_price">Price</label>
<input id="hcf_price"
type="number"
name="hcf_price"
value="<?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_price', true ) ); ?>">
</p>
</div>
Puoi separare lo stile in un singolo file. Ma in questo caso non è necessario perché stiamo facendo solo un piccolo esempio e il codice è semplice.

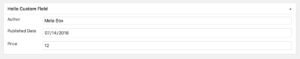
Il risultato sarà così:
Aggiungi campi personalizzati nella meta casella
Aggiungi campi personalizzati in una metabox
A differenza della funzionalità predefinita di WordPress che supporta solo campi di testo, un codice di modulo personalizzato ti consente di utilizzare qualsiasi tipo di campo desideri. Nello screenshot sopra, utilizziamo un campo data che consente agli utenti di scegliere qualsiasi data senza inserirla manualmente.
Questa funzionalità aiuta gli utenti a compilare i dati più facilmente, a ridurre gli errori e a convalidare i dati (se necessario).
Salva i campi personalizzati
Avevamo il modulo per consentire agli utenti di compilare i dati, ma WordPress non li salva automaticamente. Dobbiamo salvarlo noi stessi.
Per salvare i campi personalizzati quando gli utenti salvano o aggiornano un post, dobbiamo agganciarci all’azione save_post. save_post viene chiamato dopo che il post è stato salvato. Per salvare i campi personalizzati, utilizzeremo la funzione update_post_meta. Inserisci il seguente codice nel file del plugin:
a. Put the following code into the plugin file:
/**
* Save meta box content.
*
* @param int $post_id Post ID
*/
function hcf_save_meta_box( $post_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( $parent_id = wp_is_post_revision( $post_id ) ) {
$post_id = $parent_id;
}
$fields = [
'hcf_author',
'hcf_published_date',
'hcf_price',
];
foreach ( $fields as $field ) {
if ( array_key_exists( $field, $_POST ) ) {
update_post_meta( $post_id, $field, sanitize_text_field( $_POST[$field] ) );
}
}
}
add_action( 'save_post', 'hcf_save_meta_box' );
Ora prova a inserire i dati nella meta box e salva il post. Dopo aver ricaricato la pagina, non vedrai alcun valore inserito nei campi. Non preoccuparti! I dati sono già stati salvati nel database.
Diamo ancora una volta un’occhiata al codice del modulo! Nei campi manca il valore dell’attributo che mostra il valore dei campi. Quindi, dobbiamo ottenere il valore dei campi, quindi inviarlo al valore dell’attributo:
<div class="hcf_box">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%20scoped%3E%0A%20%20%20%20%20%20%20%20.hcf_box%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20display%3A%20grid%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20grid-template-columns%3A%20max-content%201fr%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20grid-row-gap%3A%2010px%3B%0A%20%20%20%20%20%20%20%20%20%20%20%20grid-column-gap%3A%2020px%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%20%20%20%20.hcf_field%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20display%3A%20contents%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<p class="meta-options hcf_field">
<label for="hcf_author">Author</label>
<input id="hcf_author"
type="text"
name="hcf_author"
value="<?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_author', true ) ); ?>">
</p>
<p class="meta-options hcf_field">
<label for="hcf_published_date">Published Date</label>
<input id="hcf_published_date"
type="date"
name="hcf_published_date"
value="<?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_published_date', true ) ); ?>">
</p>
<p class="meta-options hcf_field">
<label for="hcf_price">Price</label>
<input id="hcf_price"
type="number"
name="hcf_price"
value="<?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_price', true ) ); ?>">
</p>
</div>
Quindi, il risultato è:

Abbiamo creato, aggiunto campi personalizzati alla schermata di modifica e salvato i valori dei campi personalizzati. Questo è tutto per il backend. E il nostro semplice plugin è pronto!
Ora otteniamo il valore dei campi personalizzati e visualizziamoli nel frontend. Dovremo modificare un po’ i file del nostro tema.
Ottieni e visualizza campi personalizzati nel frontend
Per ottenere i valori dei campi personalizzati, tutto ciò che dobbiamo fare è utilizzare la funzione get_post_meta. Ne abbiamo parlato nel post precedente. Il codice non cambia molto:
<ul>
<li><strong>Author: </strong><?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_author', true ) ); ?></li>
<li><strong>Published Date: </strong><?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_published_date', true ) ); ?></li>
<li><strong>Price: </strong><?php echo esc_attr( get_post_meta( get_the_ID(), 'hcf_price', true ) ); ?></li>
</ul>
Ottieni valori di campi personalizzati fuori dal ciclo
La funzione get_post_meta richiede un parametro obbligatorio per l’ID del post. Se desideri ottenere dati di campi personalizzati da qualsiasi post esterno al ciclo, devi conoscerne l’ID. Ci sono molti modi per ottenerlo.
Codifica l’ID postale
Esistono molti modi per codificare. Puoi utilizzare l’ID post direttamente nella funzione get_post_meta come di seguito:
get_post_meta(12, 'hcf_author', true);
Oppure definirlo in un file di quella funzione:
// Nel file wp-config.php define(MY_POST_ID, 12); // Nel file del tema echo get_post_meta( MY_POST_ID, 'hcf_author', true);
Tuttavia, l’hardcode non è incoraggiato. Se effettui alcune query per ottenere post, puoi utilizzare l’ID dei post interrogati e passarlo alla funzione get_post_meta.
Ottieni l’ID articolo dalle query
Il codice seguente dimostra come ottenere il valore del campo da un post in una query personalizzata:
$the_slug = 'my_slug';
$args = array(
'name' => $the_slug,
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => 1,
);
$my_posts = get_posts( $args );
$my_post = current( $my_posts );
if ( $my_post ) {
echo get_post_meta( $my_post->ID, 'hcf_author', true );
}
Conclusione
La creazione del tuo campo personalizzato richiede alcuni codici. Ma ti dà tutto il potere di decidere quale tipo di campo utilizzare per soddisfare le tue esigenze. Tuttavia, ciò significa anche che sei responsabile della gestione dei dati.
Puoi creare qualsiasi tipo di campo desideri, anche i tipi di campo più complicati come il campo galleria o il campo ripetitore. Dipende solo dalla tua abilità di codifica e dalla tua immaginazione.
Insieme a questo metodo, puoi utilizzare altri plugin per campi personalizzati di terze parti, ad esempio il nostro plugin Meta Box. Se lo usi, abbiamo già un tutorial su come creare campi personalizzati con il plugin Meta Box qui.
Tornando al significato dei campi personalizzati, si tratta dell’implementazione dell’architettura dei metadati. I campi personalizzati ci forniscono maggiori informazioni sugli oggetti (post). Tuttavia, fino ad ora, lo utilizziamo solo per archiviare e visualizzare i dati. Tuttavia, una delle applicazioni più popolari dei campi personalizzati è ottenere post in base al loro valore. Ne parleremo più avanti in questa serie.


















